In diesem Beitrag zeige ich, wie du aus einer handgezeichneten Skizze schnell eine schöne, skalierbare Vektorgrafik erstellen kannst. Dabei zeige ich meinen Worklfow, der mich nun schon seit Jahren begleitet.
Zuerst die Zeichnung
Ganz am Anfang steht immer eine Idee. Diese Idee entsteht als Skizze mit Bleistift auf Papier. In den letzten Monaten hab ich das „einfache“ Medium eines Blattes Papier wieder sehr schätzen gelernt. Warum? Weil man sich auf die Idee an sich konzentriert. Wenn man gleich in der digitalen Bearbeitung beginnt, neigt man oft dazu sofort in Details rein zu kippen. Diese können aber zum jetzigen Zeitpunkt gar nicht relevant sein!
Hier ist ein Bild meiner Ausgangsskizze:
Fineliner oder Tusche
Im nächsten Schritt wird die Bleistiftskizze in eine ausgearbeitete Zeichnung umgewandelt. Ich benutze immer Fineliner in den verschiedensten Stärken. Welches Werkzeug du schlussendlich benutzt, ist ganz dir überlassen.
In meinem Fall zeichnete ich direkt mit dem schwarzen Fineliner über die Bleistiftzeichnung. Danach radierte ich den Bleistift weg.
Hinweis: Es muss nicht immer ein Fineliner oder Tusche sein. Im Endeffekt reicht ein starker Kontrast, damit sich Illustrator beim vektorisieren leichter tut. Versuch es ruhig mal mit einem Kugelschreiber, einem starken Bleistiftstrich oder einer Füllfeder!
Hochauflösender Scan
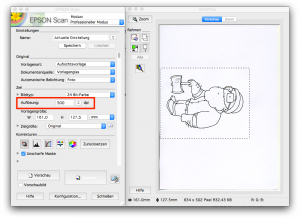
Da nun die Zeichnung steht, wollen wir sie digitalisieren. Dabei benutze ich einen Scanner. Bitte achte darauf, dass du eine hohe Auflösung benutzt! Ich scanne Standardmäßig mit 300dpi. Als Dateiformat reicht JPG.
Das Ergebnis meines Scans sieht wie folgt aus:
Kein Scanner vorhanden?
Solltest du keinen Scanner besitzen, nimm einfach eine Kamera oder ein Smartphone. Die eingebauten Kameras der Smartphones werden immer besser. Probier es einfach aus!
Mit dem Pixelbild ins Vektorprogramm
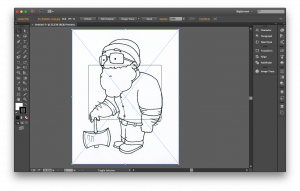
Nun schauen wir uns den „Zauber“ an. In Illustrator öffnest du eine neue Datei. Dann importierst du das Bild oder ziehst es einfach per Drag & Drop auf die Arbeitsfläche:
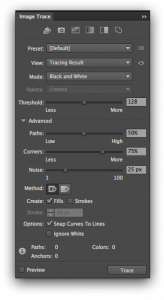
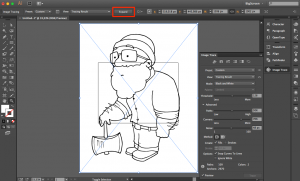
Öffne nun das Fenster/Panel „Image Trace“.
Mit diesem Werkzeug kannst du Pixelbilder auf verschiedenste Arten vektorisieren. Ich konzentriere mich hier auf den Modus (Mode) „Black and White“, da meine Zeichnung eine rein Schwarz-Weiße ist.
Bei den „Advanced“ Optionen kannst du verschiedene Einstellungen machen. Ich gehe hier gar nicht ins Detail, da sie selbsterklärend sind und du einfach nur probieren musst. 🙂
Wichtig ist noch die Option „Preview“. Diese zeigt dir immer eine aktualisierte Vorschau des vektorisierten Bildes an.
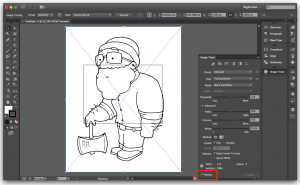
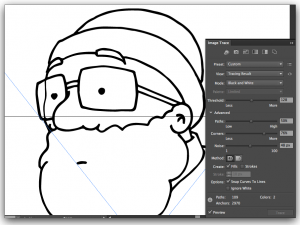
Meine Einstellungen führten zu folgendem Ergebnis:
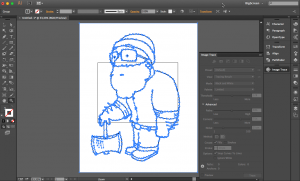
Wichtig ist nun noch, dass du dieses Bild „wirklich“ vektorisierst. Dazu klicke auf den Button „Expand“.
Danach stehen dir alle Pfade zur Verfügung.
Farbe ins Spiel bringen
Und nun beginnt der spaßige Teil! Der Vorteil an den einzelnen Pfaden in Illustrator ist, dass man ganz schnell deren Farbe ändern kann.
Ein vektorisiertes Bild ist immer als Gruppe abgespeichert. Je nach Arbeitsstil kannst du das beibehalten oder nicht. Um eine ausgewählte Gruppe aufzulösen, einfach rechte Maustaste klicken und „Ungroup“ wählen.
Dann kannst du mit dem Selection Tool (Taste V) jeden Pfad einzeln auswählen und Farben verteilen. Hinweis: In einer Gruppe kannst du einzelne Pfade auswählen, indem du das Direct Selection Tool ( Taste A) verwendest!
Tipp: Um Farben schneller zu verteilen, ohne jeden Pfad extra anwählen zu müssen, arbeite ich immer mit dem Pipetten Werkzeug (Eyedropper Tool bzw. Taste I)! Hast du das Werkzeug ausgewählt und hälst dabei die Taste ALT gedrückt, wird die ausgewählte Farbe vergeben statt aufgenommen.
Zusammenhängende Flächen
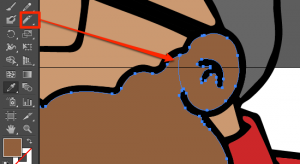
In meiner Illustration hängt der Bart und das Ohr zusammen und bilden daher einen gemeinsamen Pfad. Um diese Pfade zu teilen, arbeite ich gerne mit dem Knife Tool.
Dazu wählst du zuerst den gewünschten Pfad aus.
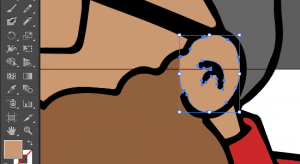
Dann ziehst du mit dem Knife Tool ein Linie. Ich weiß! Das bedarf am Anfang ein wenig Übung. 😉
Dann hast du zwei getrennte Pfade und kannst sie unabhängig einfärben.
Hinweise zum Zeichnen mit dem Fineliner
Du solltest beim Reinzeichnen mit dem Fineliner darauf achten, dass die Outlines immer geschlossen sind. Dann brauchst du im Illustrator nicht so viele Pfade „trennen“ – wie oben mit dem Knife Tool. Voraussetzung ist natürlich, dass es die Zeichnung zulässt. 😉
Fertiges Produkt
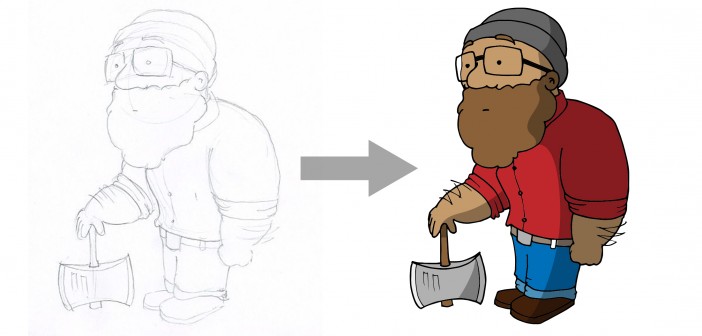
In meinem Beispiel hab ich nun alle Flächen eingefärbt und noch einen Schatten hinzugefügt:
Resümee
Das Vektorisieren in Illustrator ist mit der Option „Image Trace“ ganz einfach. Ein großer Vorteil ist die Geschwindigkeit mit den man Farben einzelner Flächen ändern kann. Wenn man die Zeichnung eingefärbt hat, kann man aufgrund der unendlichen Skalierbarkeit von Vektorgrafiken in jedem Format weiter arbeiten.
















4 Comments
Ich benutze nie knife tool. Vielen Dank für die super Anleitung. Sehr schöne Illustration.
Super Anleitung! Wie hast du das mit den Schatten gemacht? Auch mit Knife Tools und wenn ja, wie hast du bei allen Flächen den gleichen Grauton sichergestellt?
Toll! Wie heißt dieses Programm genau?
Hey, tolle Anleitung. Leider ist das mit den Farben bei mir nicht möglich. Liegt bestimmt an einer Einstellung in Illustrator. Wenn z.B. blau oder rot auswähle wird die Fläche in Graustufen gefärbt. Leider finde ich keine Option wo ich das ändern kann oder ich bin zu noobig 🙂 Wäre super wenn du mir einen Tip geben könntest.